![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

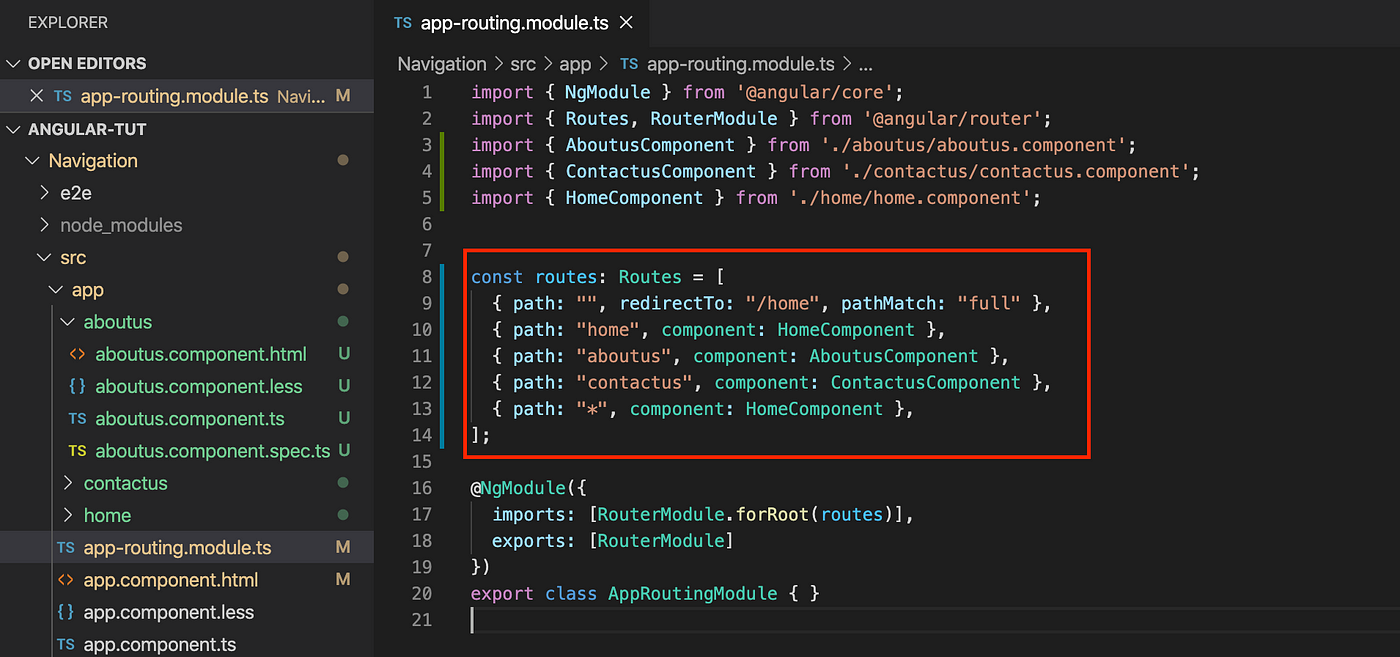
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

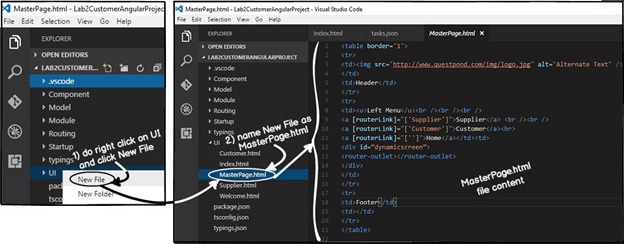
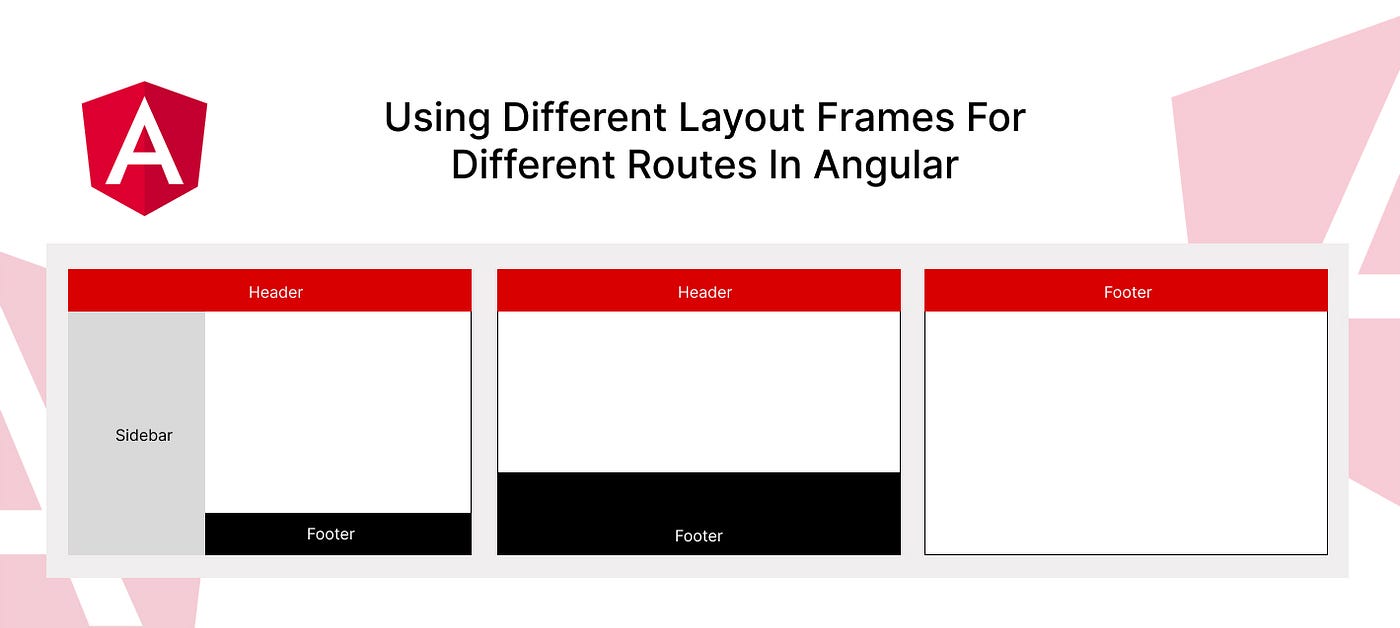
Using Different Layout Frames For Different Routes In Angular | by Touhid Rahman | Nov, 2022 | JavaScript in Plain English