Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

angular - Should OnInit lifecycle hook run when reusing component with RouteReuseStrategy? - Stack Overflow

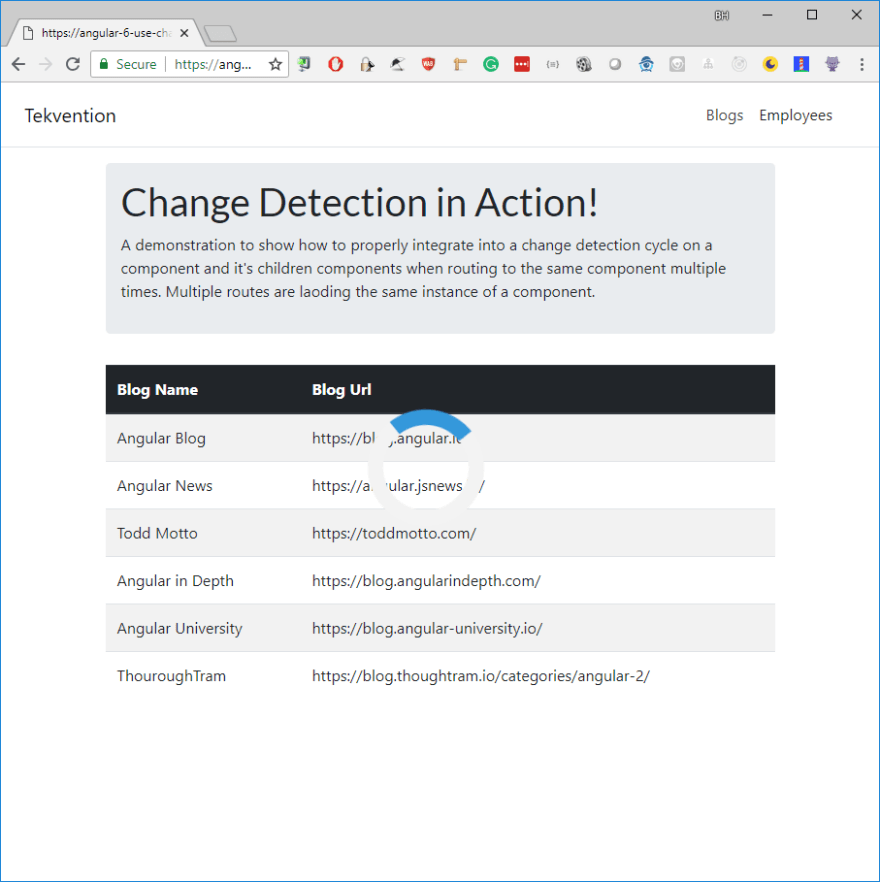
Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community