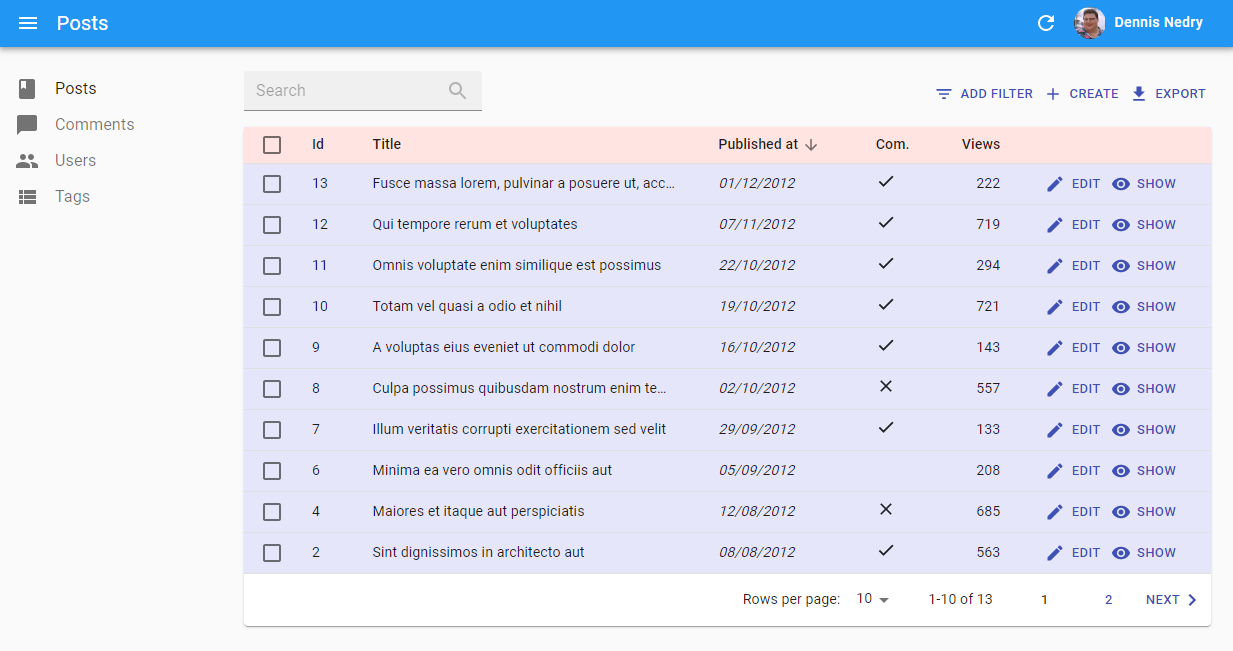
javascript - ReactJS - Material UI - Box width inconsistent different between pages with the same amount of px - Stack Overflow

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

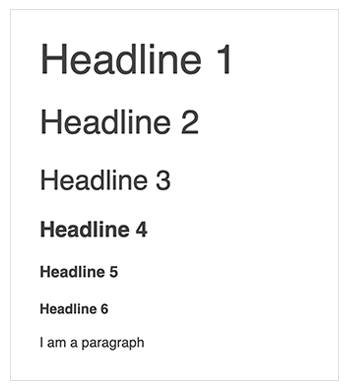
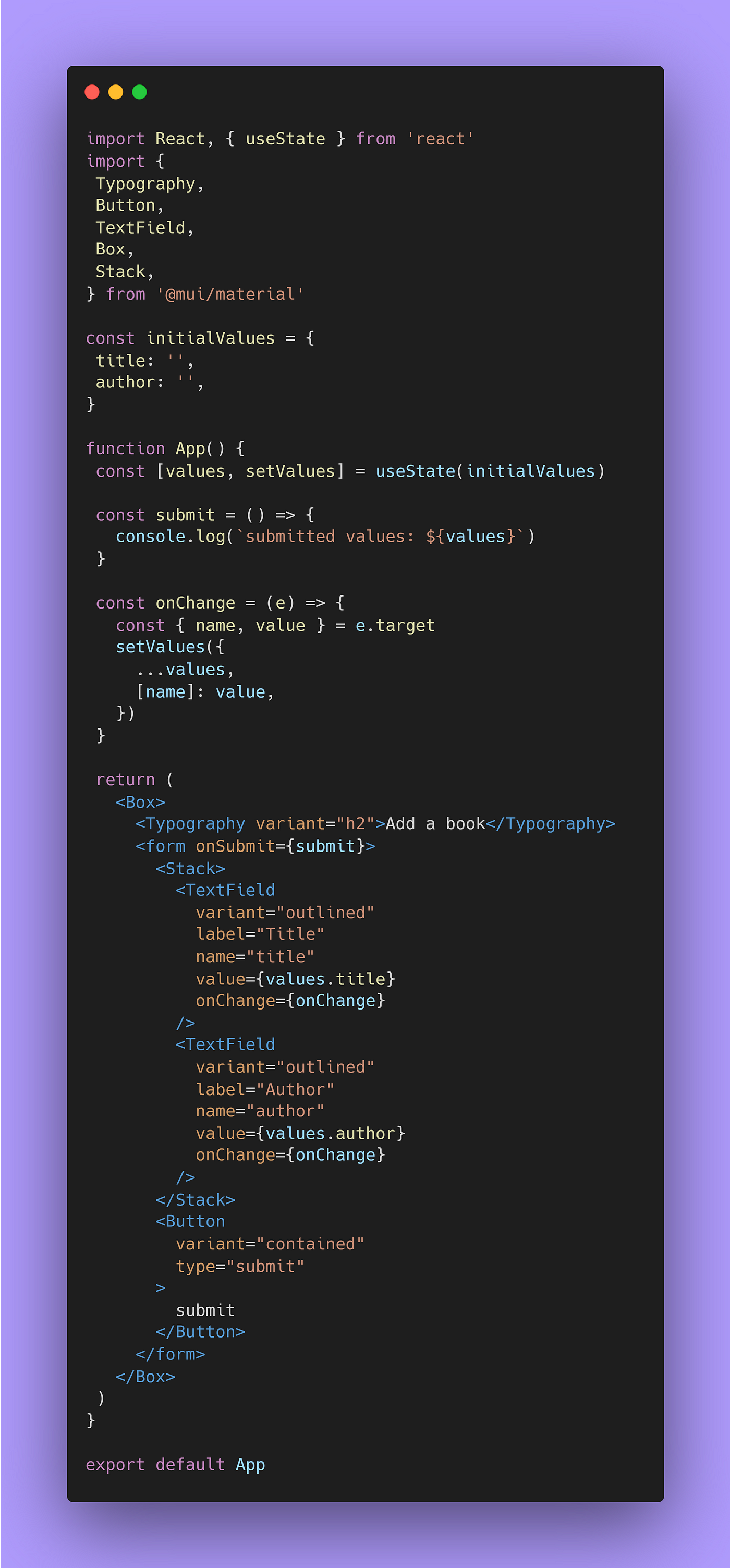
An Introduction to Reusable Components and how to create Typography Component - DEV Community 👩💻👨💻

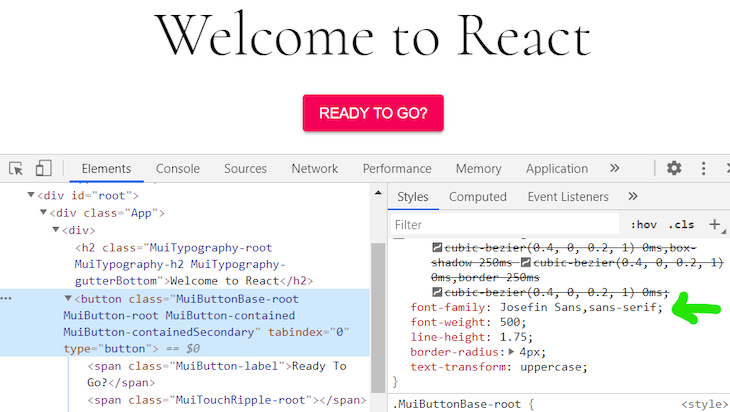
reactjs - Specifying class for properties and styles for components and tags in React - Stack Overflow