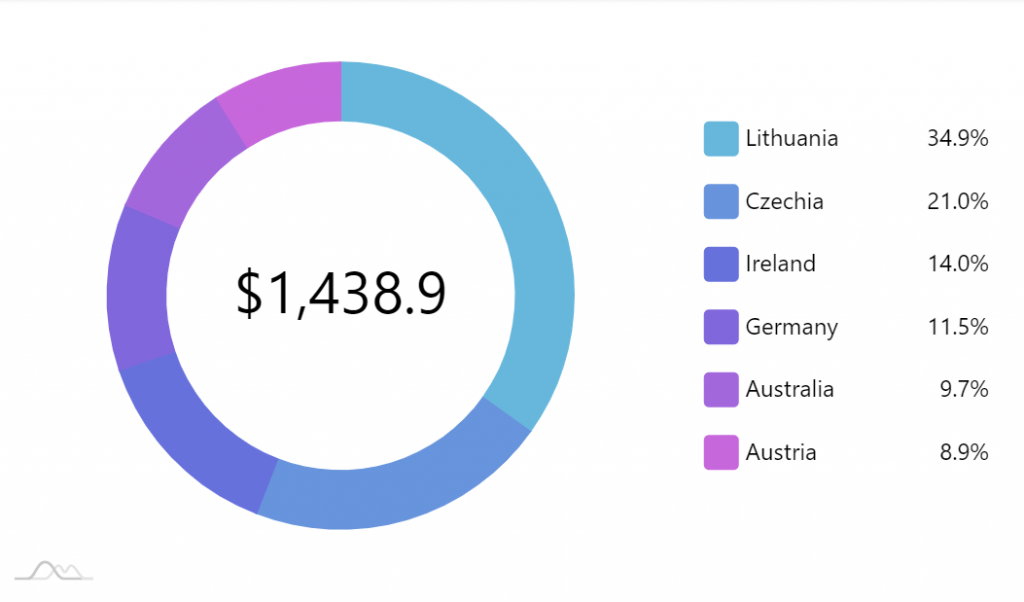
javascript - How to increase the size of the donut or pie chart and keep the legend next to it in chart JS? - Stack Overflow

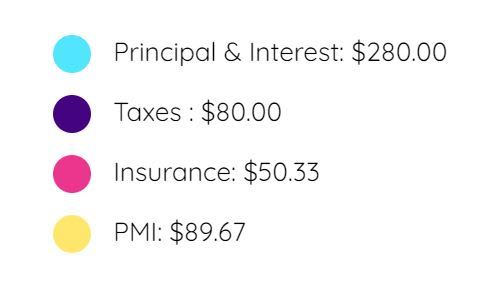
javascript - Chartjs Custom Legend for Doughnut Chart Having Labelled Lines Sticking Out of Each Section - Stack Overflow








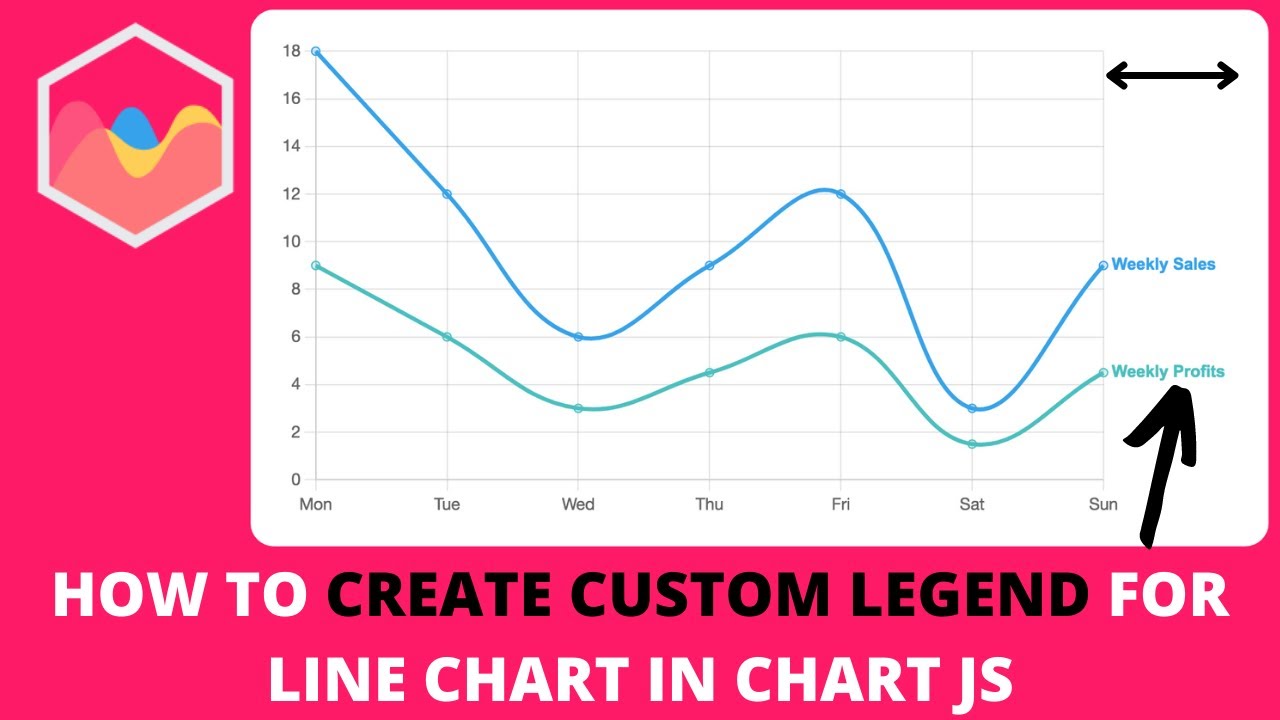
![ChartJS 2: How to change the position of the legend [3/7] - YouTube ChartJS 2: How to change the position of the legend [3/7] - YouTube](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)