
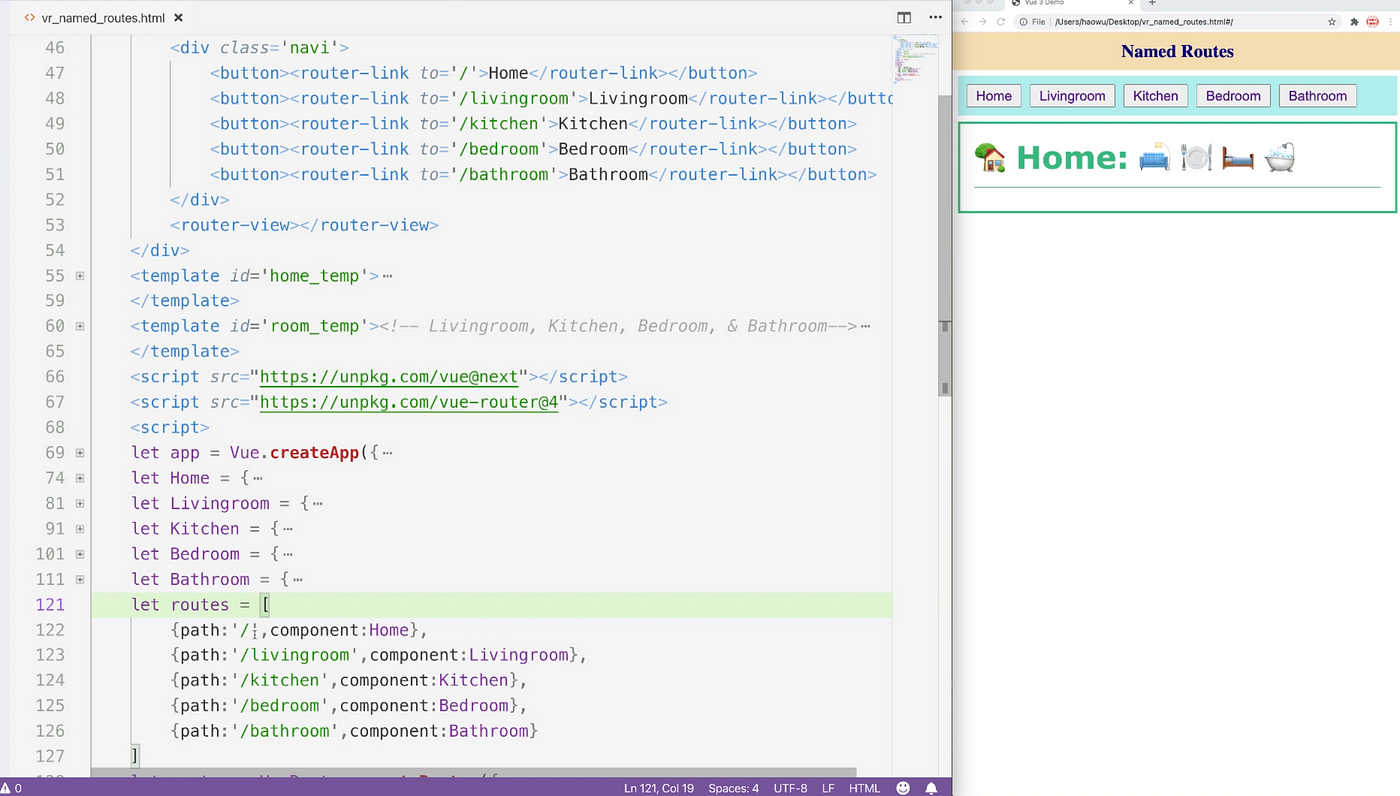
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue-router:when click router-link refresh the entire page not only the router-view - Get Help - Vue Forum

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow