reactjs - Refused to apply style from css because its mime type ('text/html') is not supported - Stack Overflow

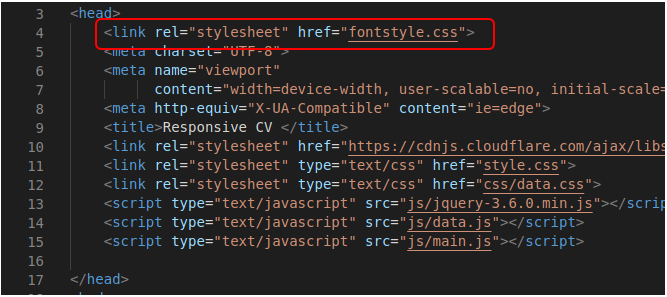
How can <link rel="stylesheet" href="styles.css"> not work with live-server? · tailwindlabs tailwindcss · Discussion #5660 · GitHub

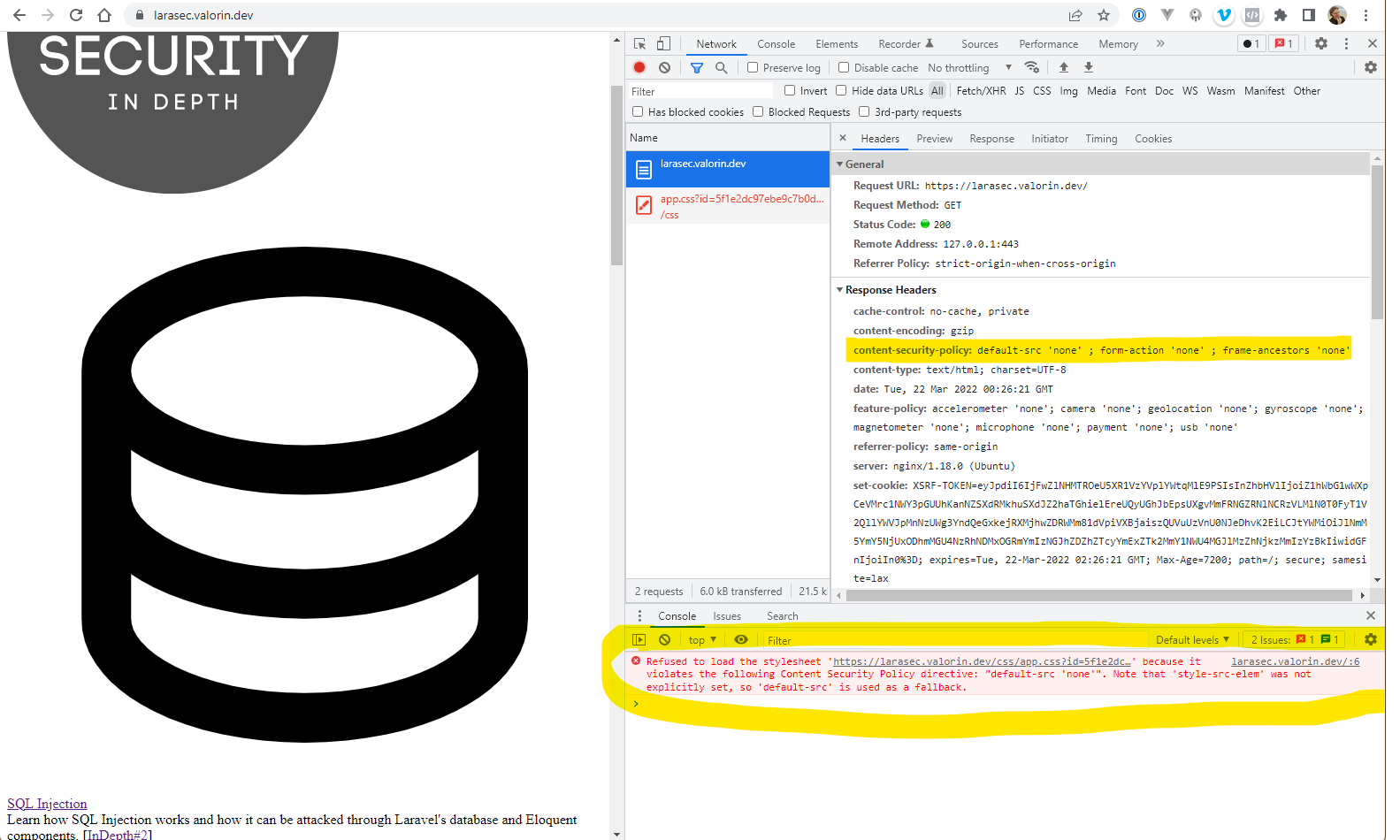
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community