Hydration failed because the initial UI does not match what was rendered on the server · vercel next.js · Discussion #35773 · GitHub

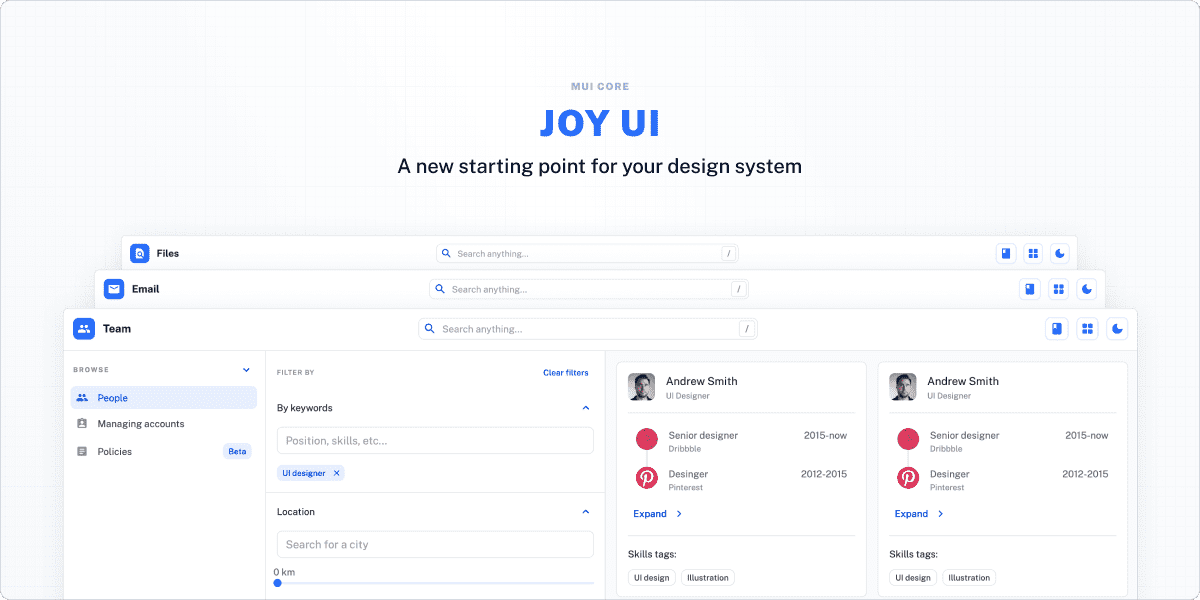
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

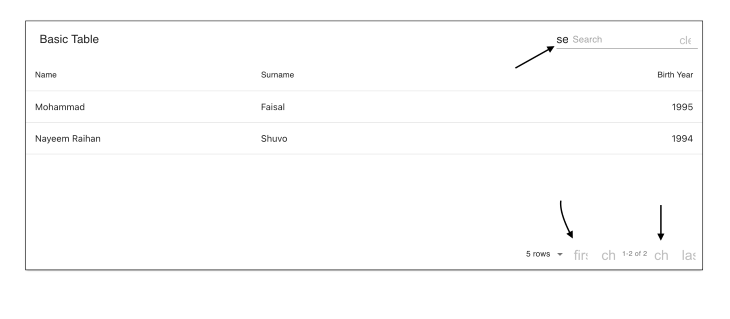
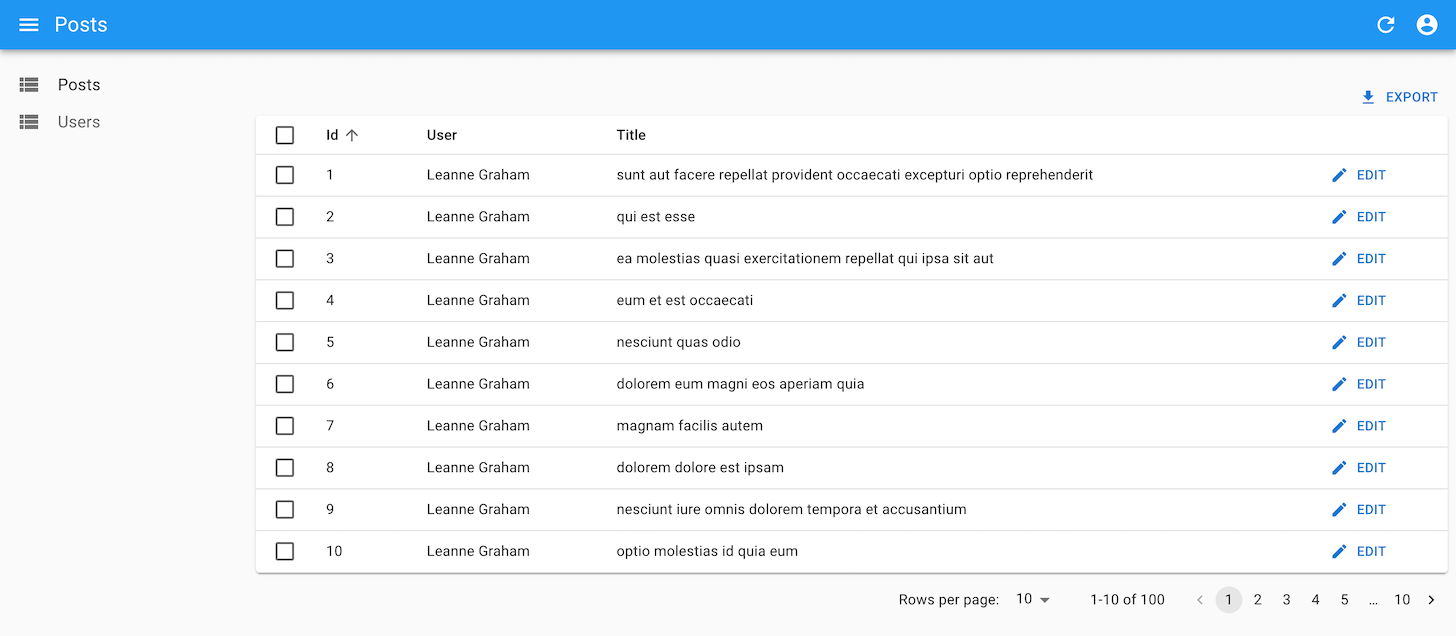
The Ultimate Guide to Customizing Material-UI DataGrid: Height, Width, Alignment, Click Handlers, and More - Smart Devpreneur
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding