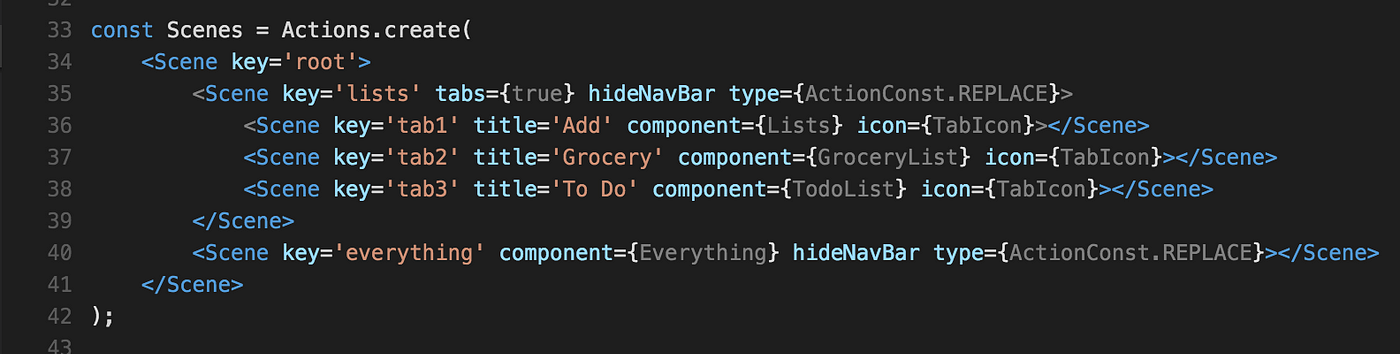
Create a navigation drawer inside a Router component defined inside react-native-router-flux - Stack Overflow

Amazon.com: Plugable 4K USB C Docking Station Triple Monitor with 100W Power Delivery, USB C Dock for Thunderbolt 3/4, and USB-C Windows and Mac (3X HDMI and 3X DisplayPort, 1x USB-C, 4X
Question: pass data between Drawer and nested scene · Issue #3509 · aksonov/react-native-router-flux · GitHub

Amazon.com: NETGEAR Nighthawk 4-Stream AX4 Wi-fi 6 Router (RAX40) – AX3000 Wireless Speed (Up to 3 Gbps) | 1,500 Sq Ft Coverage

I would like to reload data when go back from Scene B to Scene A · Issue #3113 · aksonov/react-native-router-flux · GitHub

Amazon.com: NETGEAR Nighthawk X10 Smart WiFi Router (R9000) - AD7200 Wireless Speed (up to 7200 Mbps) for 60Ghz WiFi Devices | Up to 2500 sq ft Coverage | 6 x 1G Ethernet,

Amazon.com: Linksys Hydra Pro 6 Mesh WiFi 6 Router - WiFi Extender Replacement - MR5500-AMZ - Mesh WiFi Router for Wireless Internet - WiFi Mesh Wireless Router - Mesh Router Connect to 30+ Devices 2,700 Sq Ft : Electronics